’21/8入会のもんもん(もんど)です。
本体スレッドでは、TikTok切り抜き隊が募集されています。自分なりにTikTok切り抜きの取り組みに貢献したいと思い、切り抜き隊に応募するのではなく、切り抜き隊をサポートするツール、授業やトークチャンネルのどこを切り抜けばよいかを分析するのに使える機能を提供します。
配信コメント可視化ツール
配信のコメントを、リアルタイムに集計して10秒ごとにいくつコメントがあったかのグラフを表示するツールを作りました。
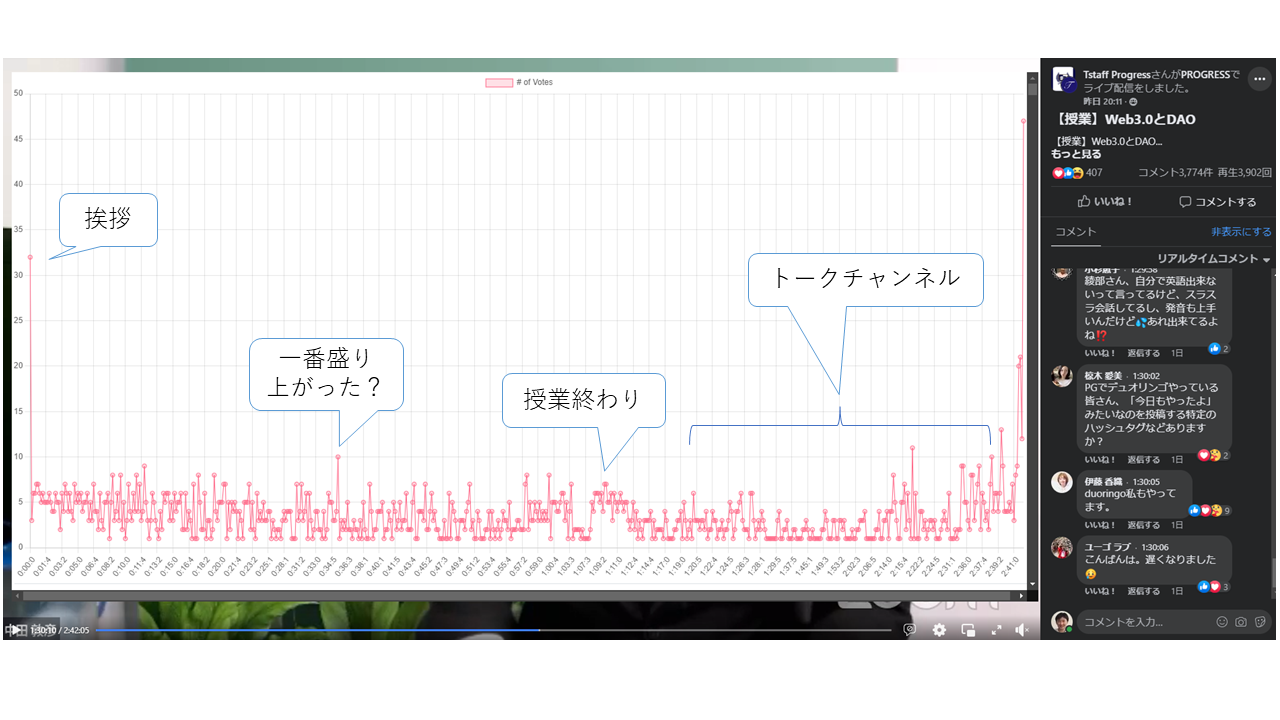
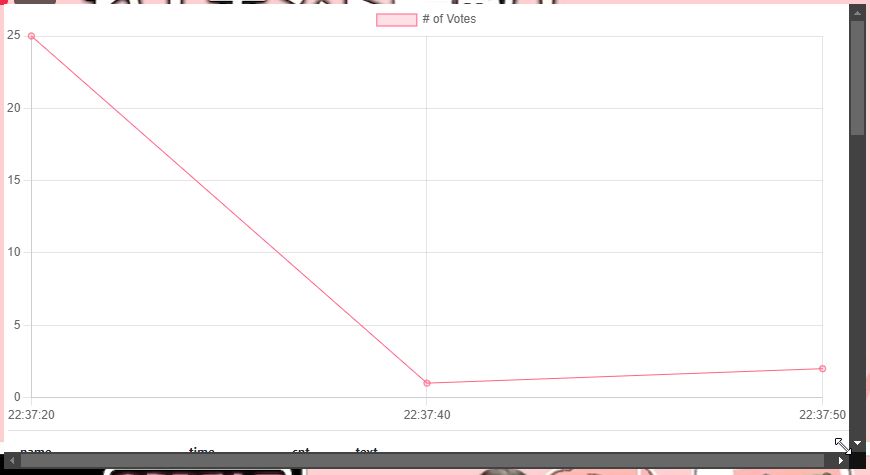
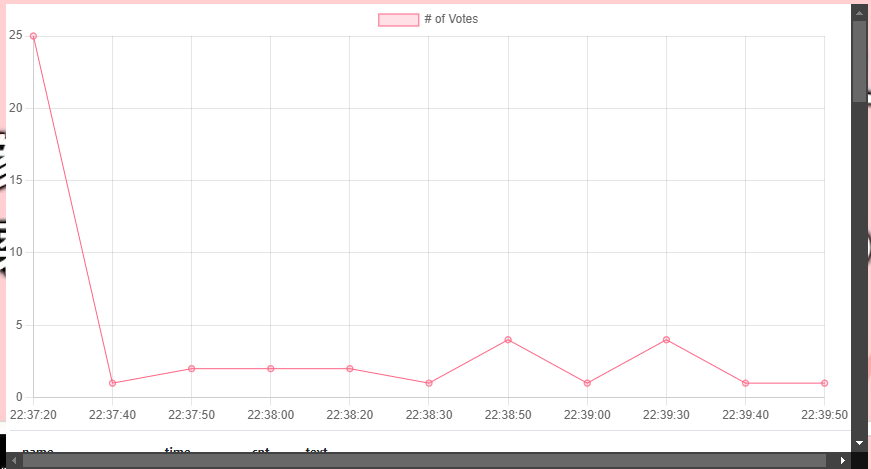
図:Web3.0の授業~トークチャンネルの可視化結果
これにより、授業やトークチャンネルのどこでコメント数が増えたかがわかります。つまり、どこで盛り上がったかの指標となる数値が確認できます。
機能を使うのに必要なのは、Chromeブラウザだけです。この機能をONにした状態で授業を見るだけで、上記のグラフがリアルタイムで見られるようになります。
Windows、MACといません。(スマホは無理)
chrome拡張機能
chrome拡張機能とは、chromeにさまざまな機能を追加できる仕組みで、実は自分でも作ることができます。自分で作ったchrome拡張機能をストアに登録(一般公開)するには、アプリごとに審査が必要です。審査には時間がかかる場合があるため、今回はこの記事に添付した「fb-analyze.zip」からインストールできるものを用意しました。
インストール手順
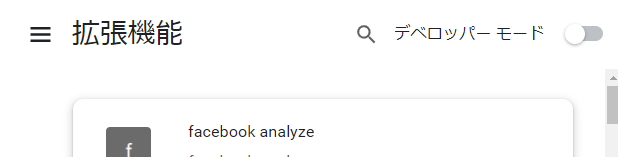
chromeブラウザの、拡張機能の設定から拡張機能を表示してください。
ここで、デベロッパーモードをONにします。
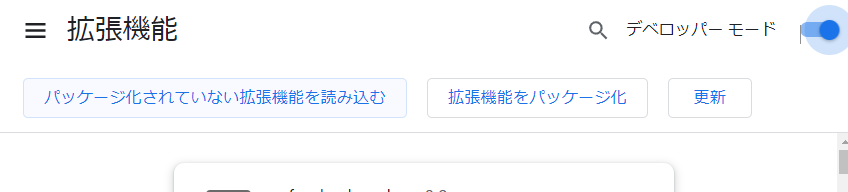
ONにすると、いろいろ表示されます。
次に、fb-analyze.zipをダウンロードし、拡張機能の画面にドロップします。
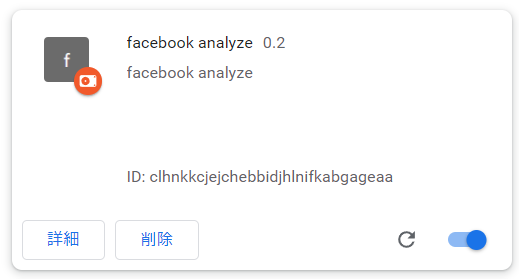
無事インストールされました。インストールされたら有効にします。
もし不要になったら、↑をクリックし削除してください。
事前設定
ブラウザ右上の拡張機能の設定をクリック
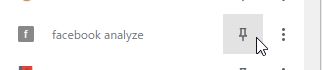
facebook analyzeをピン止めします。
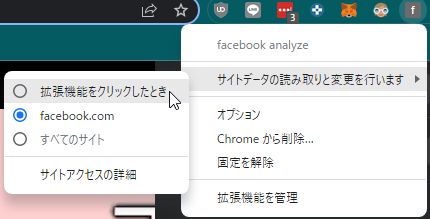
どこか、配信ページを開き、facebook analyzeのアイコンを右クリック
「一番上の、拡張機能をクリックしたとき」にしておきます。
可視化の開始
facebookページを開いていると、以下の図のようにfacebook analyzeのアイコンが白丸で囲われます。分析をしたい配信ページを開いたら、クリックします。
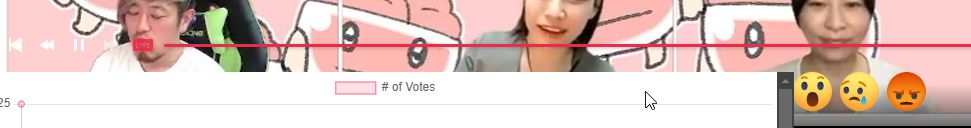
配信ページの左下に、以下のようなフローティングウィンドウが表示されれば成功です。
配信に重ねるようにドラッグし、程よいサイズに変更します。
これで、10秒ごとに集計したグラフが表示されるようになりました。
グラフのX軸は、ライブ配信時はその時の時刻、アーカイブの時は動画の再生位置(コメントの時刻)で集計します。
リアルタイムにどんどん追加される様子
このchrome拡張機能が動作中は、タイトル左に、■と◆を交互に表示します。
まとめ
比較的簡単に使用できる手段で、TikTok切り抜き隊サポート機能が実装できました。要望や反響次第で、機能追加していきます。
可視化の例:
・コメントのいいね数もグラフに表示する
・だれとだれがコメントで返信しあっているか
また、この機能のほかにも、Youtubeの動画の字幕から、切り抜くところを探し出す手段の提供も考えています。こうご期待!